Creative Coding
JavaScript tutorials for Schools, Coding Camps and Workshops

















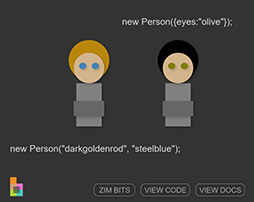
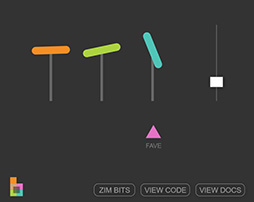
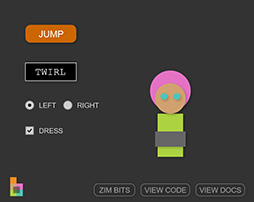
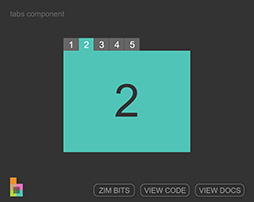
Here are more examples of code
for when you are done your lessons!
ZIM BITS - example code
CODE PEN - serious code
for making ZIM Kids better!